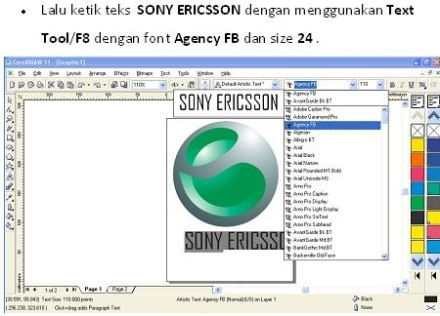
Membuat Logo Sony Ericsson
Membuat Windows Vista
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista. 1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N) 2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua 3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran
4. Setelah itu klik interactive blend tool
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
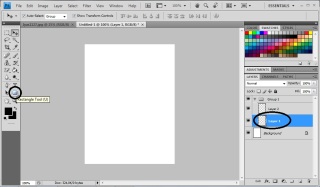
7. Setelah itu buat objek kotak dengan rectangle tool (F6)
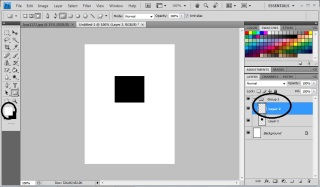
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q) 9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
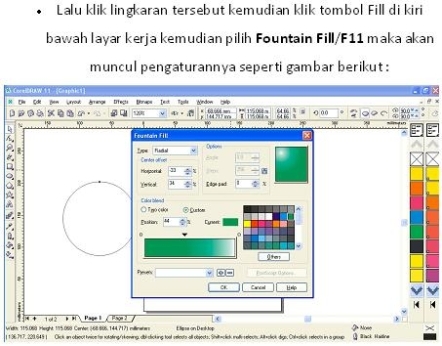
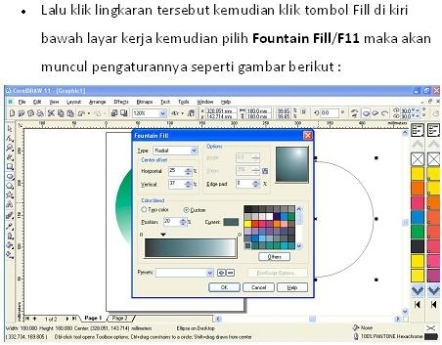
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)
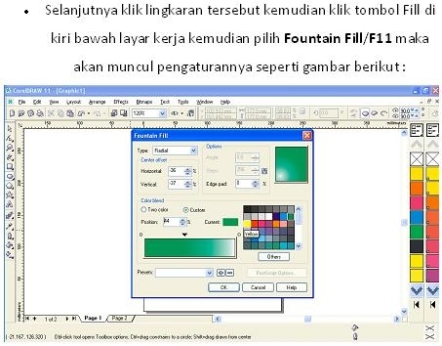
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)
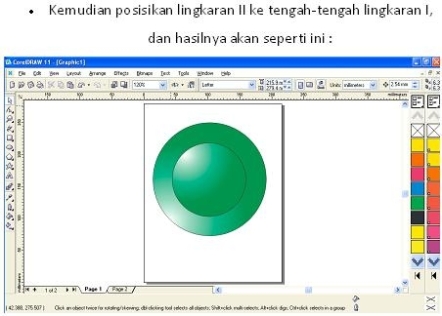
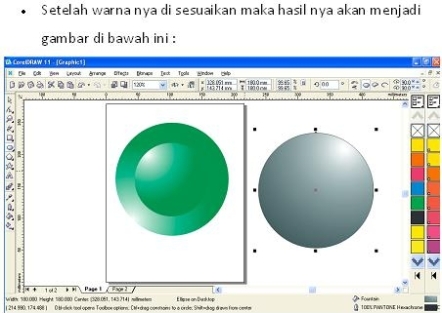
14. Dan hasilnya akan seperti ini
15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini
20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9
21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat
22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline
23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool Photobucket, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up
Membuat logo Telkomsel
Gambar
- Buka aplikasi Corel Draw anda, bisa menggunakan Corel 11 atau diatas.
- Buatlah Objek 2 Lingkaran dengan menu Eclipse Seperti gambar dibawah ini.
3. Setelah itu Blok kedua Objek lingkaran Tersebut, Klik Menu Trim
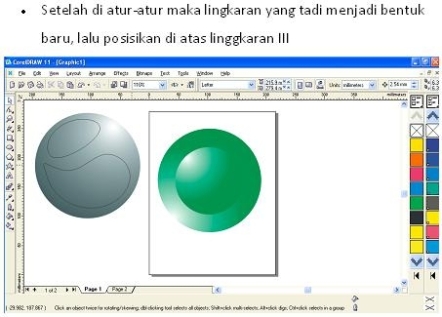
4. Pisahkan Kedua Objek yang sudah di Trim dan hasilnya
Membuat Stempel
cara membuat logo windows vista dengan Coreldraw
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista.
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
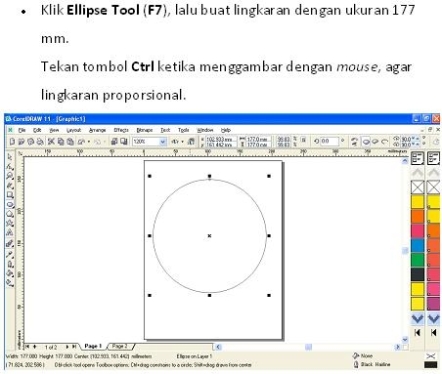
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran 
4. Setelah itu klik interactive blend tool  untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
7. Setelah itu buat objek kotak dengan rectangle tool (F6)
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11) 
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)
14. Dan hasilnya akan seperti ini
15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool 
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya 
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini 
20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9
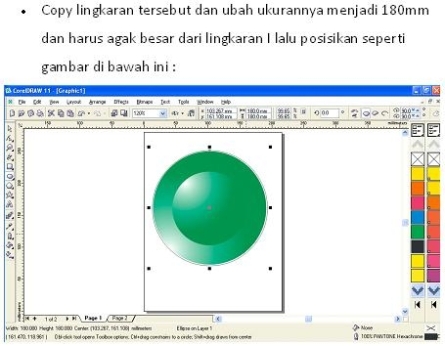
21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat
22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline
23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool  , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up
25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.
kalo masih bingung download videonya, tonton, trus praktek deh.
CARA MEMBUAT WINDOWS VISTA DENGAN CORELDRAW
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista. 1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N) 2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua 3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran
4. Setelah itu klik interactive blend tool
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
7. Setelah itu buat objek kotak dengan rectangle tool (F6)
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q) 9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)
14. Dan hasilnya akan seperti ini
15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini
20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9
21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat
22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline
23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool Photobucket, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up
25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.
Ms. Power Point
Microsoft PowerPoint atau Microsoft Office PowerPoint adalah sebuah program komputer untuk presentasi yang dikembangkan oleh Microsoft di dalam paket aplikasi kantoran mereka, Microsoft Office, selain Microsoft Word, Excel, Access dan beberapa program lainnya. PowerPoint berjalan di atas komputer PC berbasis sistem operasi Microsoft Windows dan juga Apple Macintosh yang menggunakan sistem operasi Apple Mac OS, meskipun pada awalnya aplikasi ini berjalan di atas sistem operasi Xenix. Aplikasi ini sangat banyak digunakan, apalagi oleh kalangan perkantoran dan pebisnis, para pendidik, siswa, dan trainer. Dimulai pada versi Microsoft Office System 2003, Microsoft mengganti nama dari sebelumnya Microsoft PowerPoint saja menjadi Microsoft Office PowerPoint. Versi terbaru dari PowerPoint adalah versi 12 (Microsoft Office PowerPoint 2007), yang tergabung ke dalam paket Microsoft Office System 2007.
Operasi
Dalam PowerPoint, seperti halnya perangkat lunak pengolah presentasi lainnya, objek teks, grafik, video, suara, dan objek-objek lainnya diposisikan dalam beberapa halaman individual yang disebut dengan “slide“. Istilah slide dalam PowerPoint ini memiliki analogi yang sama dengan slide dalam proyektor biasa, yang telah kuno, akibat munculnya perangkat lunak komputer yang mampu mengolah presentasi semacam PowerPoint dan Impress. Setiap slide dapat dicetak atau ditampilkan dalam layar dan dapat dinavigasikan melalui perintah dari si presenter. Slide juga dapat membentuk dasar webcast (sebuah siaran di World Wide Web).
PowerPoint menawarkan dua jenis properti pergerakan, yakni Custom Animations dan Transition. Properti pergerakan Entrance, Emphasis, dan Exit objek dalam sebuah slide dapat diatur oleh Custom Animation, sementara Transition mengatur pergerakan dari satu slide ke slide lainnya. Semuanya dapat dianimaskan dalam banyak cara. Desain keseluruhan dari sebuah presentasi dapat diatur dengan menggunakaan Master Slide, dan struktur keseluruhan dari prsentasi dapat disunting dengan menggunakan Primitive Outliner (Outline).
PowerPoint dapat menyimpan presentasi dalam beberapa format, yakni sebagai berikut:
*.PPT(PowerPoint Presentation), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)*.PPS(PowerPoint Show), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)*.POT(PowerPoint Template), yang merupakan data biner dan tersedia dalam semua versi PowerPoint (termasuk PowerPoint 12)*.PPTX(PowerPoint Presentation), yang yang merupakan data dalam bentuk XML dan hanya tersedia dalam PowerPoint 12.
Kompatibilitas
Mengingat Microsoft PowerPoint merupakan program yang sangat populer, banyak aplikasi yang juga mendukung struktur data dari Microsoft PowerPoint, seperti halnya OpenOffice.org. OpenOffice.org Impress|Impress dan Apple Keynote. Hal ini menjadikan program-program tersebut dapat juga digunakan sebagai alternatif untuk PowerPoint, karena selain tentunya dapat membuka format PowerPoint, aplikasi-aplikasi tersebut tentunya memiliki fitur-fitur yang tidak dimiliki oleh PowerPoint.
Meskipun demikian, karena PowerPoint memiliki fitur untuk memasukkan konten dari aplikasi lainnya yang mendukung Object Linking and Embedding (OLE), beberapa presentasi sangat bergantung pada platform Windows, berarti aplikasi lainnya, bahkan PowerPoint untuk Macintosh sekalipun akan susah untuk membuka presentasi tersebut, dan bahkan kadang-kadang tidak dapat membukanya secara sukses dalam Macintosh. Hal ini mengakibatkan adanya kecenderungan para pengguna untuk menggunakan format dengan struktur data yang terbuka, seperti halnya Portable Document Format (PDF) dan juga OpenDocument dari OASIS yang digunakan oleh OpenOffice.org dan tentunya meninggalkan PowerPoint. Microsoft juga sebenarnya sudah melakukan hal serupa saat merilis format presentasi berbasis XML (PowerPoint 12), meskipun hingga saat ini masih banyak pengguna yang tetap menggunakan PowerPoint 11 (Microsoft Office PowerPoint 2003) yang masih berbasis data biner.
Hello world!
Welcome to WordPress.com! This is your very first post. Click the Edit link to modify or delete it, or start a new post. If you like, use this post to tell readers why you started this blog and what you plan to do with it.
Happy blogging!